Under panseret - den tekniske delen av siden
Ikke det at noen lurer, men her er en fortløpende logg over hva som skjer med nettsiden og hva som er gått i stykker siden sist.
Denne siden er inspirert av Derek Sivers' utfordring om å håndkode en personlig side. Jeg er ikke spesielt teknisk av meg, så jeg låner, chat-gpter og stackoverflower meg frem til noe som kan leses på mobil og pc.

Oppdateringer (fra nyest til eldst)
2025-10-07 | Unntaksformattering fra Markdown
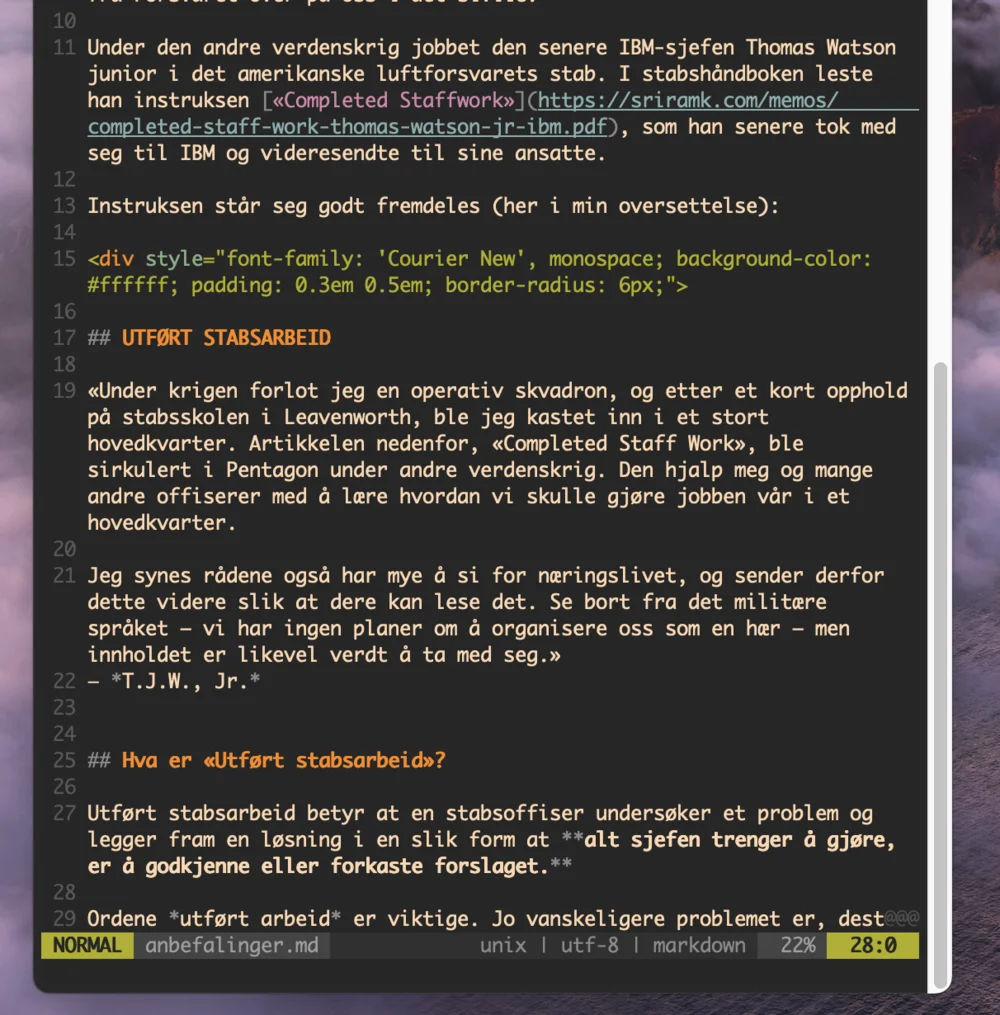
Jeg måtte gjøre noe med formatteringen av et stykke tekst i artikkelen om stabsarbeid. På siden er det noen avsnitt som er sakset fra et gammelt memorandum, så jeg ville skille det fra min tekst.
Da oppdaget jeg til min glede at det går an å legge inn HTML og CSS rett i markdown-koden! Jippi. Kommer det til å bite meg i leggen en gang i fremtiden? Helt sikkert. Men ikke nå.


(Hva er markdown, spør du. Det er et enkelt språk for å formattere utseendet på tekst. I det vanlige språket til nettsider, HTML, ville man skrevet en <h1>overskrift</h1> slik og <b>utheving</b> slik. I Markdown skriver jeg bare # Overskrift og **utheving**, så konverterer et program som heter Pandoc det til HTML. Mye raskere.)
2025-03-13 | Tester Javascript
Jeg har frem til nå styrt unna Javascript. Det har vært for skummelt og uoversiktlig. Men i det siste har jeg prøvd noen lærerike prosjekter (over) med innslag av scripting.
Med ChatGPT som god lærer, ok sparringspartner og til tider kompetent programmerer, har jeg laget noen sider med enkel funksjonalitet.
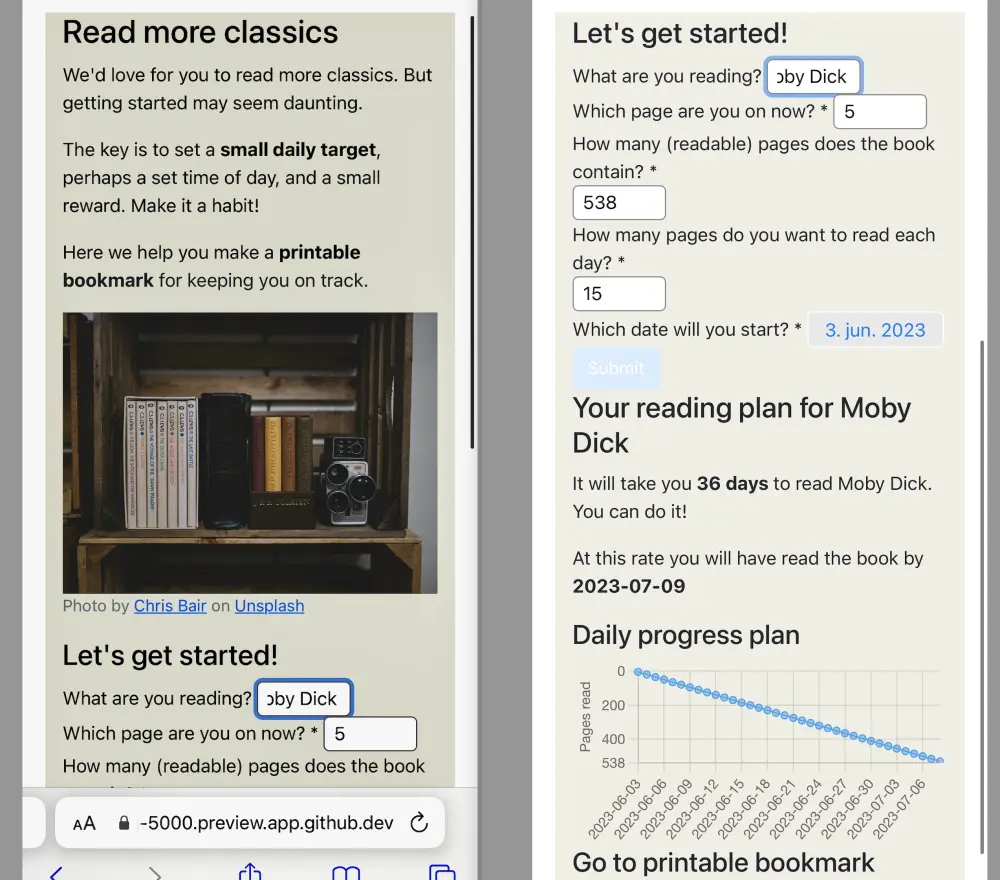
Bokmerke-siden er en gammel idé, som skulle vært min eksamensoppgave på Harvards CS50 – Introduction to Computer Science. Jeg laget en prototype i Python og Flask, men det var jo mye lettere å bare bruke Javascript.

Læring av prosjektene:
- AI har vært nyttig til å komme igang, og få et inntrykk av om prosjektet lot seg gjøre. Jeg kunne raskt få opp en OK prototype.
- Det er ikke alt som virker på første forsøk. Ikke mas så mye mer på AIen da. Den slutter å være nyttig etter noen forsøk, så da er det bedre å selv forstå hva koden gjør og debugge derfra. Når du har en hypotese, kan du teste den med AIen.
- Javascript var mer uforutsigbart enn jeg trodde. En dato som var gyldig i Chrome fungerte ikke i Safari. Å kopiere arrays lagde bare referanser. "Reset" var en beskyttet metode. Jeg sparte masse tid på at ChatGPT kunne forklare dette underveis.
- Hver justering eller forsøk på bugfiks = en ny github commit.
- Hold ambisjonene lave. Det er bedre å publisere noe som fungerer, enn å følge ChatGPT ned i kaninhullet av stadig mer kompleks kode. Kall dette for "versjon 1" og kom tilbake sterkere senere.
- «Alle komplekse systemer som virker er bygget på enkle systemer som virker, ikke på komplekse systemer som ikke virker»
- Du må selv forstå hva koden gjør, og kunne gjenskape det uten AI. Det hjalp enormt i debugging.
- Programmering krever uforstyrret tid. Jeg fikk ny respekt for at utviklere bør ha møtefrie dager
- Står fast? Gå en tur.
2024-11-12 | Testet Astro og Hugo, men gikk tilbake til håndkoding
Min første blogg, FirstForty var på WordPress. Enkel i drift, lett å legge ut nye innlegg, og med masse fine funksjoner som tags, søk og automatiske mailinglister.
Men den var også full av kodelinjer jeg ikke forstod. Skårer du høyt nok på personlighetsfaktoren åpenhet er ikke det levelig.
Derfor har jeg hatt dette prosjektet med å først skrive denne nettsiden for hånd, før jeg effektiviserte ved først å skrive i Markdown og konvertere med Pandoc.
Etter hvert meldte behovet seg for en enda kortere vei fra idé til publisering. Jeg hadde hørt rykter om at Statiske Sidegeneratorer (SSG) som Hugo var gode verktøy for å lage sider. Det er et program for å lage en statisk nettside (som denne), men med gjenbrukbare deler. Om du endrer navigasjonen ett sted, slipper du å gjøre det andre steder.
I løpet av en uke i slutten av oktober konverterte jeg derfor siden til Hugo. Det var gøy og frustrerende på en gang. Men før jeg ble ferdig leste jeg at Astro var enda lettere å bruke. Det skulle i alle fall ha bedre dokumentasjon, og jeg trengte all hjelpen jeg kunne få.
Da fulgte en uke med tutorials, testing, frustrasjon og inspirasjon. Og resultatet?
Jeg gikk tilbake til håndkoding.
Gleden ved å lage ting selv
Resultatet ble bedre med Astro og Hugo. Jeg kunne gjøre endringer mer effektivt. Siden så proffere ut, og hadde flere funksjoner.
Men den var ikke lenger min.
Da jeg skulle lære fotografering, begynte jeg med et manuelt speilreflekskamera med selvfremkalt svarthvit-film. Da jeg skulle lære meg å stå nedover på ski måtte jeg starte med telemark på rette ski med vaierbindinger. Det er rent jåleri. Det er kanskje bare en kilde til elitisme. Men det er ingenting som slår følelsen av å lage noe helt selv, selv om det er upolert og grovt.
Neste steg: Python-script og YAML
Jeg lærte et par ting av eksperimentet: Gjenbruke komponenter for å effektivisere prosessen.
Om bare alle markdown-filene jeg bruker som grunnlag for bloggartiklene har samme struktur, kan jeg gjøre endringer i pandoc-malen, og oppdatere alle siden samtidig med et enkelt python-script.
Det gjorde at jeg kunne legge til ny navigasjon, og rullet det ut ganske kjapt (etter at jeg hadde standardisert alle markdown-filene).
Og det viste seg at jeg kunne bruke det første feltet (YAML-koden) i Markdown-dokumentene bedre. Jeg hadde brukt det litt før, men jeg så at Hugo og Astro hentet mer info derfra.
Jeg la derfor til informasjon om illustrasjonsbilde, ingress, tags og lignende artikler i YAML-feltet. Noe av det har jeg begynt å bruke (se de grønne "Les Mer"-boksene under artiklene), og noe er for fremtiden (bilder, tags og kategorier.
Det kommer ikke til å bli like brukervennlig som en SSG, men det gjør at overgangen til Astro e.l. en gang i fremtiden blir mindre. Og inntil videre får jeg beholde gleden av å lage noe selv ...
2024-10-30 | Litt mer effektiv med alias
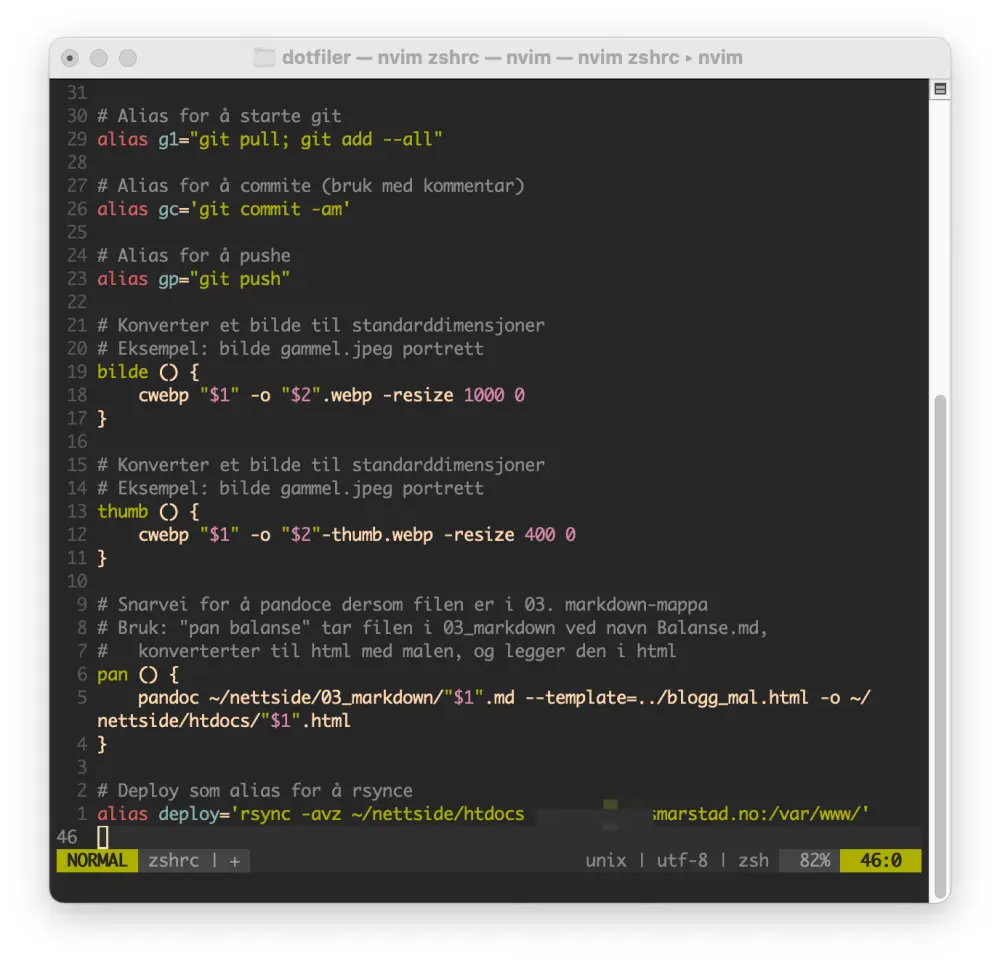
Det er noen manuelle steg når jeg koder siden for hånd. Jeg skriver først i Markdown, før jeg konverterer til HTML med Pandoc og Rsyncer til serveren. Underveis bruker jeg git til versjonskontroll, og konverter store bilder med cwebp.
Frem til nå har jeg hatt et notat som en huskeliste over kommandoene. Men nå skjønte jeg endelig at jeg kan lage alias - snarveier (og det er jo det denne siden handler om...).

Nå kan jeg skrive deploy i stedet for å huske hele rsync-kommandoen, eller pan skriftlig for å konvertere artikkelen om skriftlig kommunikasjon fra markdown til html.
Små seire, men jeg tar det jeg kan få...
2024-08-23 | Omrokkering på forsiden
Forrige utgave av siden var inspirert av forsiden til Derek Sivers. Men jeg fikk et tips av en venn om at oppsettet ble rotete. Nå har jeg endret det slik at alle artiklene er på forsiden - mer som Wordpressbloggen min, FirstForty.
Det blir spennende å se hvordan det fungerer med mange artikler her etter hvert. På et eller annet tidspunkt må jeg kanskje over på en annen platform, som Hugo, men inntil videre er det gøy med håndkodingen.

2024-08-05 | Trøbbel med rare bokstaver
Da jeg skulle gjøre noen endringer i monopol-artikkelen var plutselig alle de norske bokstavene blitt til "√ɬ∏" med familie. Dette var ikke bra.
Jeg vet fortsatt ikke helt hva som skjedde, og hva jeg eventuelt skal lære av det, men jeg fikk skrudd det tilbake ved å først bytte encodingen (tegnsettingen) til latin1 og tilbake til utf-8 i nvim.
Tegnsetting — som tidssoner — legger jeg i skuffen "ting jeg aldri kommer til å ha tid eller livslyst nok til å lære meg."
2024-06-25 | Tester RSS
Jeg har ikke noen epostkobling ennå, men kanskje noen bruker RSS fortsatt? Jeg har ikke gjort det på lenge, men nå prøver jeg å abonnere på noen feeds gjennom Reader.
Litt googling og chatGPTing avslører at RSS ikke er svart magi, så jeg gjør skal en dag gjøre et forsøk på å legge til en RSS-knapp og feed-side. Den må foreløpig oppdateres manuelt, men jeg er villig til å gi det et forsøk.
Oppdatert 2025-03-14: RSS-feeden er nå på plass. ChatGPT hjalp meg å lage et Python-script, så nå fungerer det. Hver fredag skriver jeg "rss" i terminalen, og så ruller vi ut de siste oppdateringene.
Ikke-oppdatert RSS-feed her
2024-06-20 | Lavere ambisjoner: Kuttet tags
På FirstForty kunne jeg sette på tags eller kategorier etter tema, og man kunne få oversikt over alle artikler om et tema. Jeg prøvde å få det til, men kuttet det nå for å holde siden enkel. Kanskje det kommer tilbake når jeg enten legger til mer javascript eller har mer tid. Eller, hvem er det jeg prøver å lure...
(Oppdatering 2025-03-01: Tags er på plass. På en måte.

2024-06-17 | Oppdaterte CSS
Tester nytt utseende på nettsiden ved å låne fra Sakura. CSS Bed var også nyttig for å sammenligne stilark.
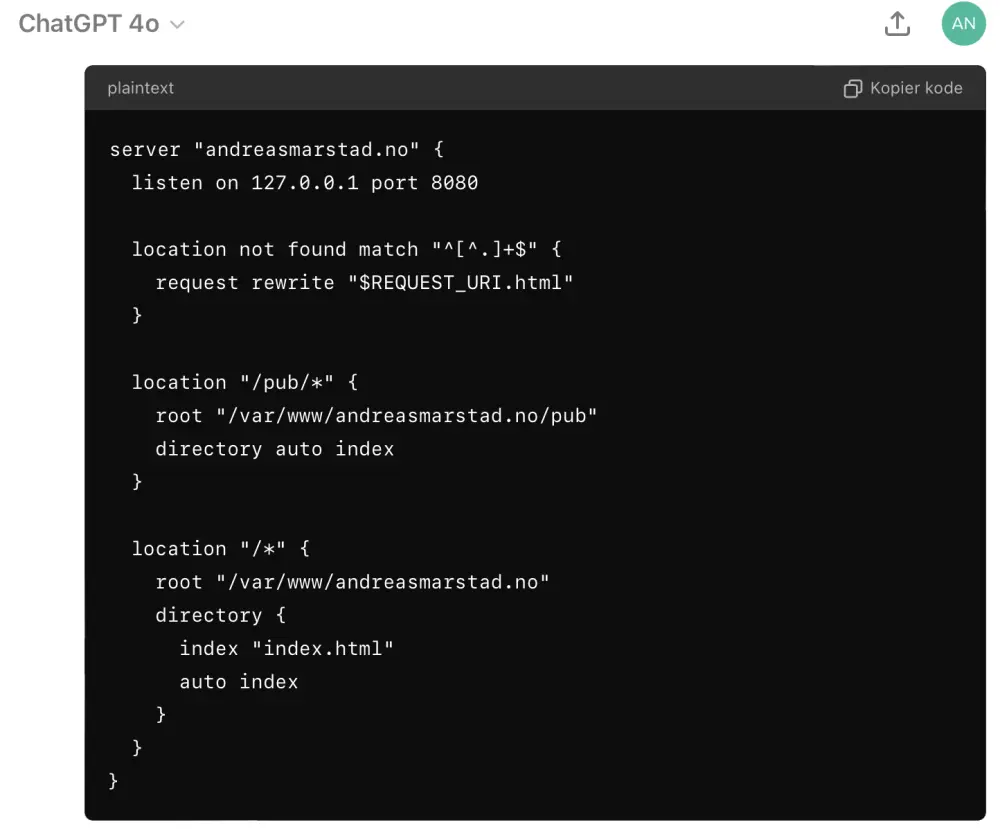
2024-06-15 | Strever med URLer uten filending
Sivers gjør et poeng ut av å ha korte URLer, så du kan huske adressen selv og henvise til den. En god tanke, men da kan den ikke ha norske bokstaver eller filendelser (som .html). Det viste seg å være vanskeligere enn jeg trodde.
Igjen, etter mange forsøk med ChatGPT klarte jeg endelig å finne innstillingene på serveren. Skjønte jeg hva jeg gjorde? Nei...

2024-06-11 | Setter opp Git for versjonskontroll

Da jeg jobbet med statistikkprosjekter i AniCura rakk jeg å lære litt Git. For et fantastisk verktøy! Verdien er større for team enn for bare meg, men det er godt å ha versjonskontroll og rulle tilbake om noe går galt.
Kort fortalt laster jeg opp hver versjon av markdown og HTML-dokumentene til GitHub. Om noe skulle skjære seg, kan jeg gå tilbake til en tidligere versjon.
Og selv om verktøyet ikke i seg selv gjør meg så mye mer effektiv, så er det litt som med Vim - det har en egenverdi å lære et verktøy som IT-utviklerne har hatt så mye glede av.
(Jeg spurte på LinkedIn hva slags hemmelige triks mine kodende venner har, og de sitter på en gullskatt! Så mye vi andre ikke har fått vite om...)
2024-06-05 | Frustrasjon - får ikke til serverkoblingen
Jeg er ikke spesielt teknisk, og sist jeg laget en enkel nettside var i 2005.
Nå følger jeg instruksjone fra Sivers sin nettside, men det stopper helt opp. Jeg får ikke kontakt med serveren. Sletter innholdet på webhotellet fire ganger, prøver på nytt, tegner abonnement på ChatGPT-4, men får ikke noen vettuge svar.
Sivers har anbefalt å bruke OpenBSD som operativsystem på serveren, men det har Chat-GPT tydeligvis ikke nok data for å gi meningsfulle svar.
Jeg var nær ved å gi opp hele prosjektet, sendte mail til Sivers for hjelp (han svarte!) og til slutt løsnet det ved hjelp av Stack Overflow, gåtur og søvn: Jeg hadde ikke stilt inn navnetjenerne riktig. Når det var gjort, fungerte ting endelig og jeg kunne publisere min første artikkel et par dager senere.
Jeg har også måttet lære meg å bruke terminalen de siste dagene.
Det er fremdeles ganske grunnleggende ting, som å navigere i mappestrukturen, kopiere filer osv., men jeg fant nettopp ut at jeg kan komprimere bilder med sips -Z, eller enda bedre cwebp (må installeres først). Gøy!
2024-05-20 | Norsk side og valg av platform
Nå ble det ikke til at jeg behøvde å være så voldsomt global, som Sivers skriver, så da kan siden være på norsk.
FirstForty har fungert greit på WordPress, men det kunne være gøy å prøve noe annet. Planen var å bruke en sidegenerator som Hugo, men inspirert av Derek Sivers' artikkel om teknologiuavhengighet prøver jeg heller å kode siden selv.
Jeg skriver noen av artiklene direkte som rå HTML, men går snart over til å skrive i Markdown - et lettere formatteringsspråk. Ved hjelp av pandoc konverterer jeg artikkelen til HTML via en mal som setter opp standardting som nøkkelord, footer og overskrifter.

Målet er å lage en enkel, ren og rask side, uten noe ekstra tjafs. Litt av inspirasjonen er fra denne bryggesjauende nettsiden, og kanskje mer fra Actual Website. Tilbake til byggestenene av internett - HTML og CSS.
Endelig har jeg et påskudd for å bruke Vim - den litt keitete, men ganske magiske tekstbehandleren. Gjør det meg mer effektiv? Neppe. Men det er merkelig tilfredstillende å bruke et verktøy som ikke eksisterer i min økonomiverden. Det nærmeste jeg kommer å forklare det er følelsen du får når du har vært lenge nok i en fremmed by til at du kan bestille på restaurant og forstå kollektivtrafikken deres.

2023-05-20 | Startet FirstForty i WordPress
"Du trenger ikke være lokal - du kan med internett velge å jobbe med ting på tvers av landegrenser", sier Derek Sivers. Med det i mente starter jeg bloggen FirstForty på engelsk.
Det begynte med at jeg testet Zettelkasten-metoden i Obsidian. Metoden går ut på å skrive korte notater, hver med kun én idé, og etablere koblinger mellom notatene. Men er ikke dette nesten som en nettside? Hvorfor ikke bare legge det ut på nett, så skjer det kanskje noe magisk?
Det er litt uklart hva jeg ville oppnå, men kanskje var det viktigste å komme meg inn i manesjen og se hva som skjedde deretter.
Wordpress virket som det enkleste stedet å begynne.
Jeg var fornøyd med at .com-domenet var ledig, helt frem til kollega Anne-Lise spurte: "Stemmer det egentlig at man staver Fourty med u?" Det gjør det altså ikke, så bloggen finnes både som firstfourty.com og det langt riktigere firstforty.blog