Bedre grafer – råd om datavisualisering
Sist oppdatert:Snarveien: Lettforståelige, pene og ryddige grafer er mangelvare i mange ledergrupper. Her er noen råd på veien.
(De fleste eksemplene her er lånt fra andre. Trykk på grafen for å gå til kilden.)
Less is more: Fjern unødvendig rot
Animasjonen viser hvordan du kan fjerne lag på lag med rot fra en graf.
Nestoren innen datavisualisering, Edward Tufte, innførte begrepet data-to-ink-ratio. Få frem mest mulig informasjon, med minst mulig blekk.
“Graphical excellence is that which gives to the viewer the greatest number of ideas in the shortest time with the least ink in the smallest space.” - The visual display of quantitative information, 1983
Noen råd for å øke data-til-blekk-forholdet:
- Fjern bakgrunnsbilder og annen støyende grafikk
- Aldri bruk 3d-funksjonen. Den gir ingenting, og kan lett fordreie høyden på søylene
- Bruk farger kun til å formidle noe, ikke til pynt
- Fjern støttelinjer (de grå vannrette strekene som Excel setter på sine grafer).
- Vurder å ta vekk aksene, om informasjonen allerede er på grafen.
- Vurder å bruke lavere kontrast på støttetekst, for eksemepel ved å skrive tall på aksene i grått. Om det kun er den viktigste teksten som er svart, blir det lettere å lese den først.
- Vær forsiktig med å bruke to ulike akser. Det er som regel forvirrende om du legger to grafer oppå hverandre.
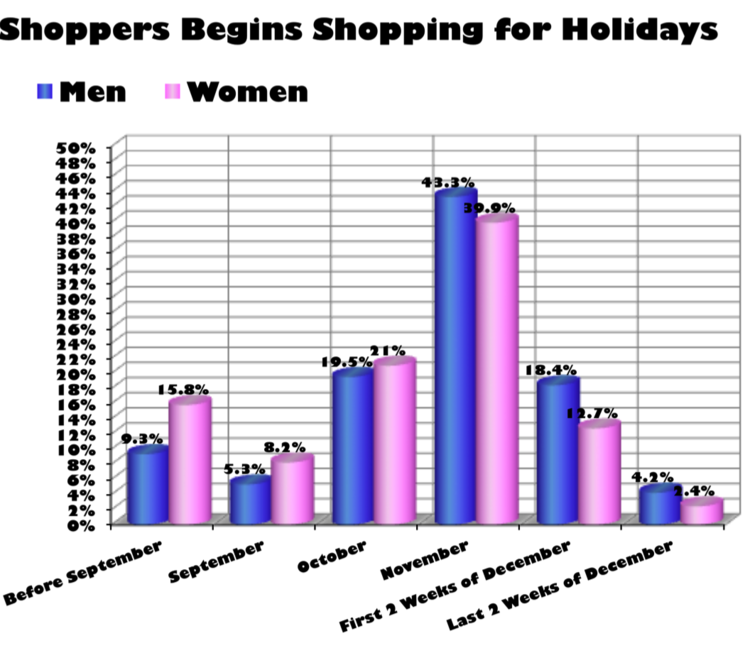
Ikke slik (før)

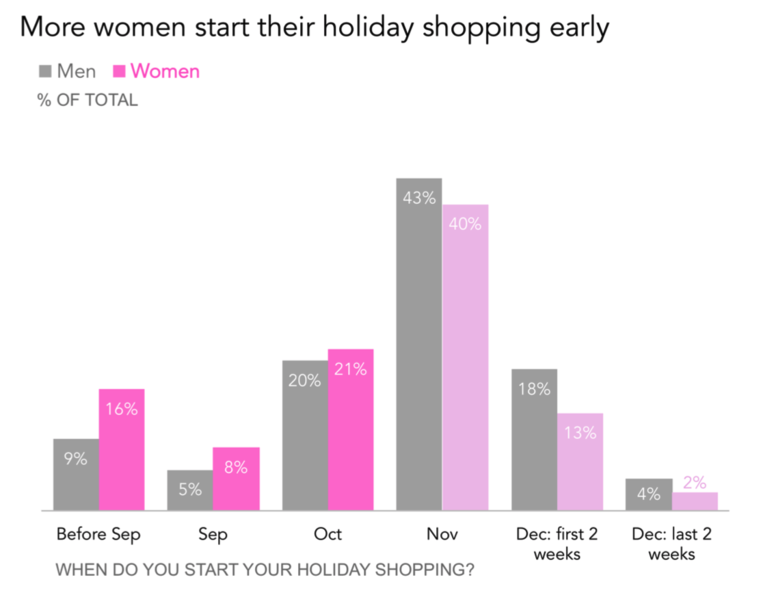
Men slik (etter)

La overskriftene oppsummere analysen
Bruk overskriften til å fortelle hvorfor du har med denne grafen, ikke bare hva den ved første øyekast viser. McKinsey kaller det action titles. For eksempel:
- Ikke: «Antall passasjerer per måned»
- Men: «Antall passasjerer har økt med 30 % etter at vi innførte nytt billettsystem»
Bonustips: Tall er bedre enn vage mengdeord. For eksempel: «Økning på 30 %» er bedre enn «sterk økning».
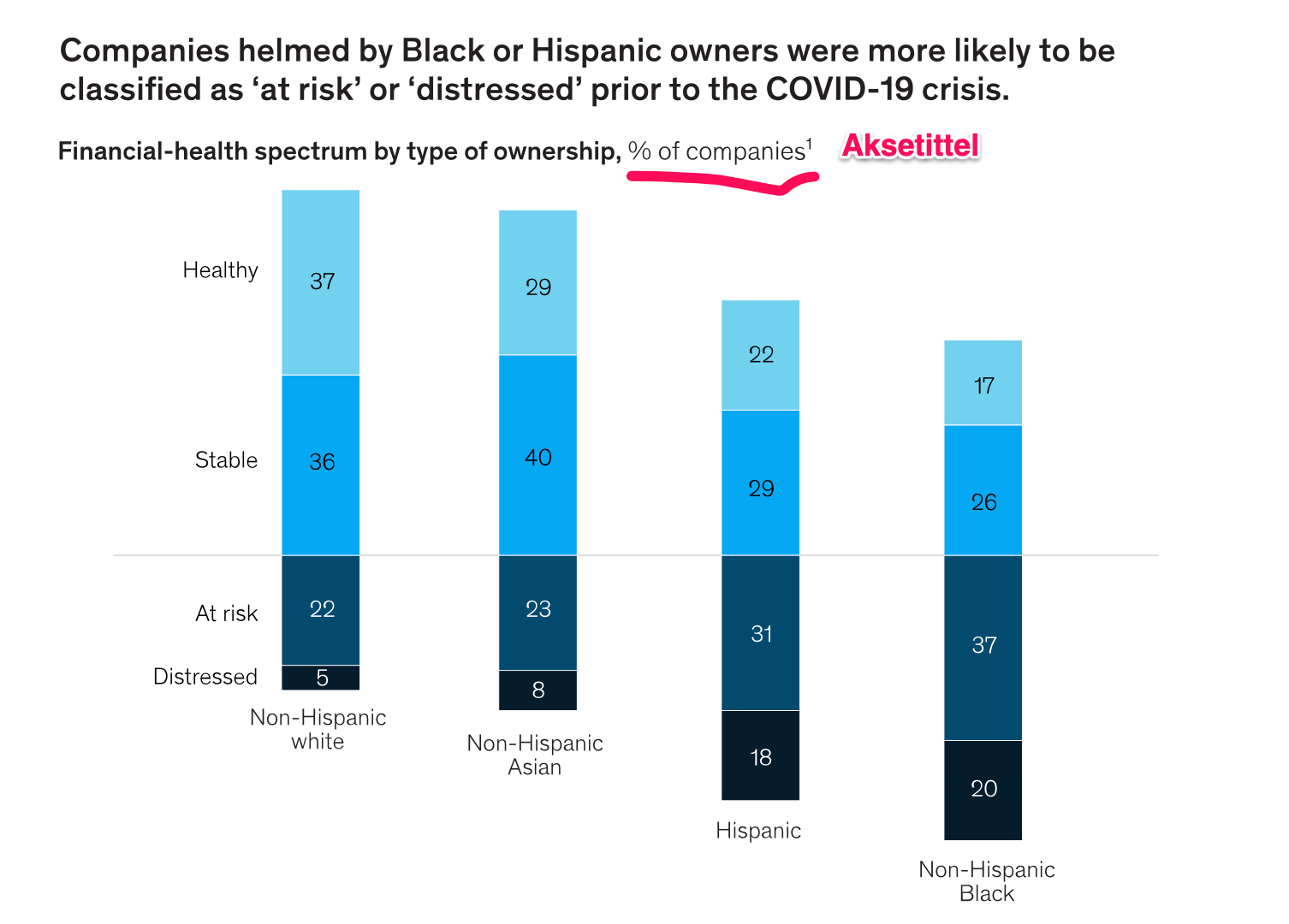
Fortell hva aksene viser
Du kan enten skrive hva verdiene betyr rett på y-aksen (den som går oppover), eller ha en forklaring i undertittelen. Et eller annet sted må det stå nok informasjon til at ingen spør: «Hva betyr disse tallene?»
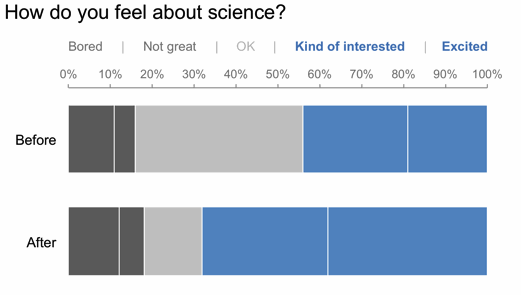
Slik: Verdiene blir forklart i undertittelen

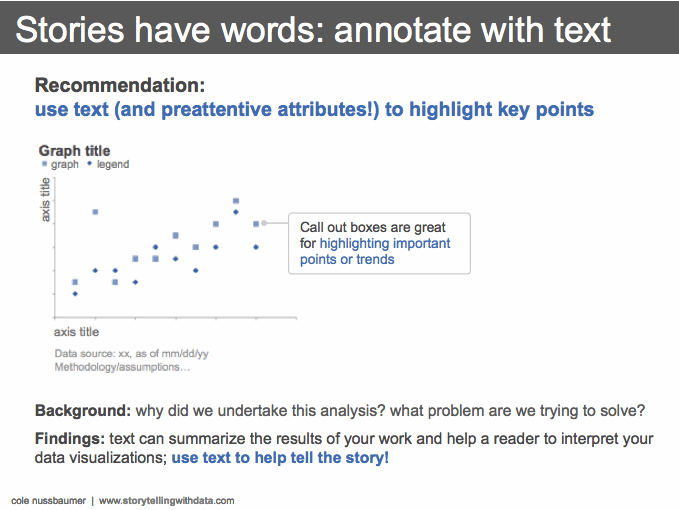
Fremhev analysene på grafen med tekstkommentarer
Når du oppsummererer analysene i overskriften, bør det være enkelt for leseren å raskt komme til samme konklusjon ved å se på grafen. Hvis det ikke er intuitivt, kan du fremheve det med tekst og piler i grafen.
Slik: Tekstkommentarer viser nøkkelpoeng

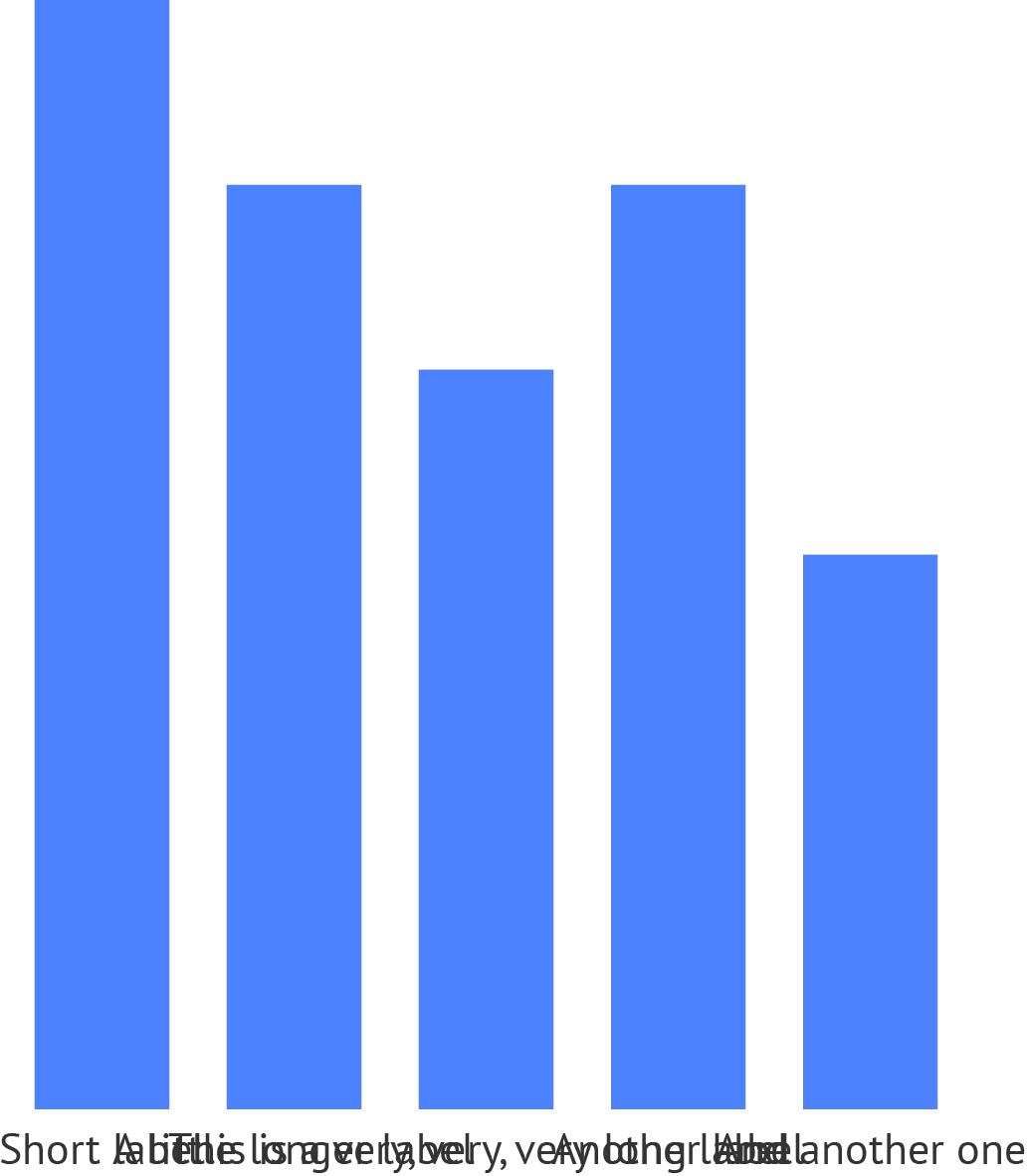
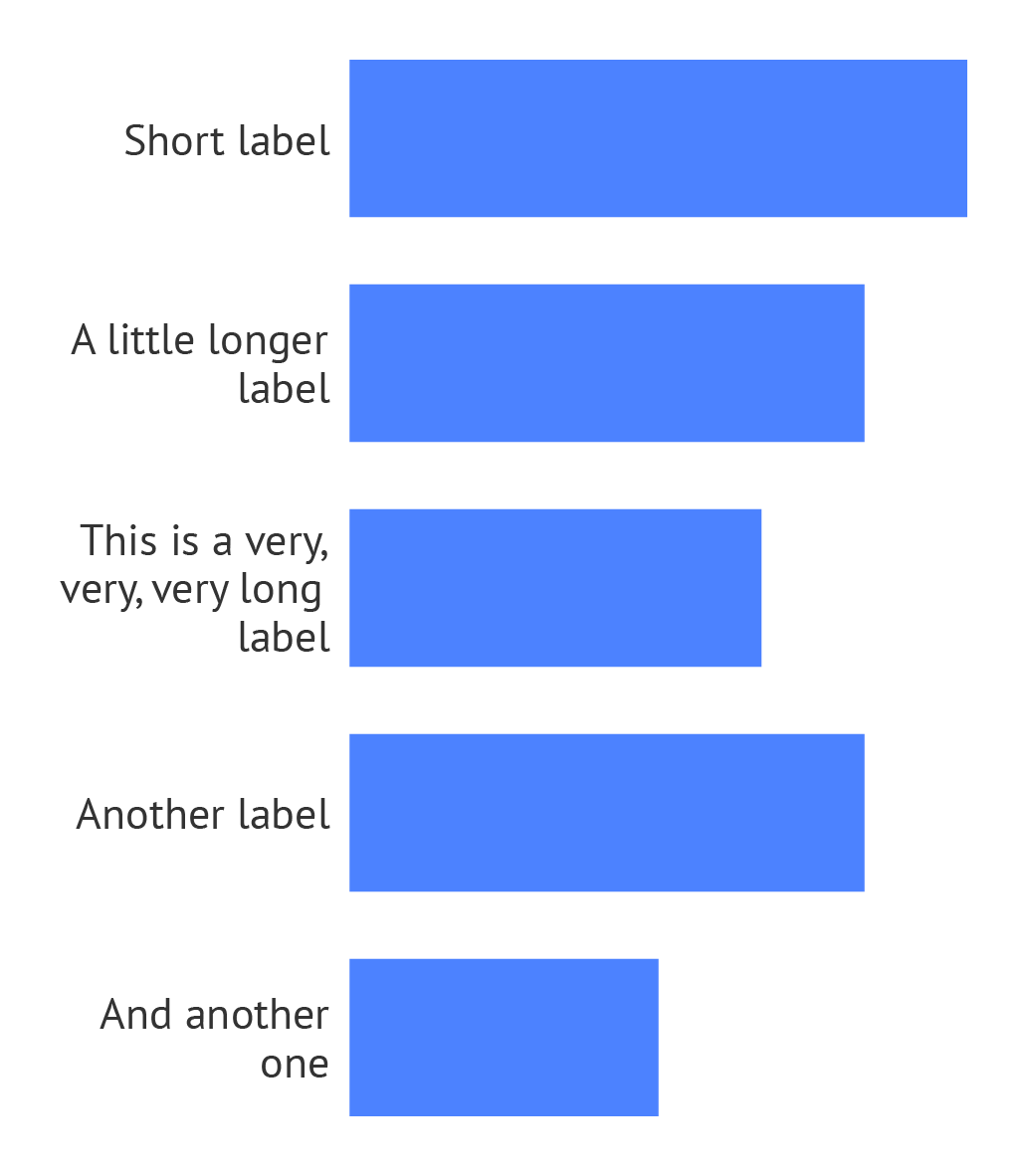
Legg søylediagrammet på siden, så blir teksten lettere å lese
Søylediagram fungerer best liggende. Da kan du ha lengre tekster på kategoriene, uten å måtte vri teksten til siden. De eneste gangene det er best med stående søyler, er når du viser histogram, eller andre verdier i stigende valør.
Ikke slik: Vanskelig å lese teksten med stående søyler

Men slik: Liggende søyler har bedre plass til tekst.

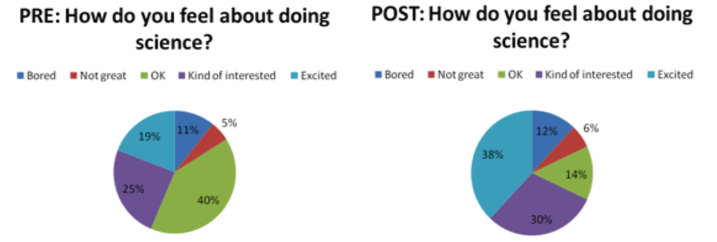
Det er ingen gode grunner til å bruke kakediagram
Ok, da. Nesten ingen. Om du skal vise to andeler av en helhet, og ikke mer enn to (her er jeg strengere enn de fleste), kan du bruke et kakediagram. Og selv da fungerer de best om det er stor forskjell mellom andelene. Hva er det som gjør kakediagram så vanskelige å lese? Vi er ikke så gode til å lese areal, og enda mindre: sektor. Om det blir for mange kakestykker bommer vi lett på hvilke som er størst, og hvor mye større A er fra B. Hva er alternativet? Ikke gå deg vill i komplekse grafer. Enten et liggende søylediagram, tydelig merket med prosentandel, eller et stablet søylediagram.
Ikke slik (venstre), men slik (høyre):

Ikke slik:

Men slik: Lettere å sammenligne lengde enn sektor

Stablet søylediagram fungerer bedre enn kake fordi det er lettere å se forskjellen på lengde enn sektor. Men sørg for at det ikke blir for mange kategorier (se under).
Sorter kategoriene på en meningsfull måte
Søylediagram er lettere å lese om søylene er sortert etter lengde. Unntaket er om du egentlig lager et histogram (eller kategoriene på andre måter har en naturlig stigende rekkefølge). Mer om det i denne artikkelen fra Storytelling With Data.
Ikke slik: Usorterte søyler

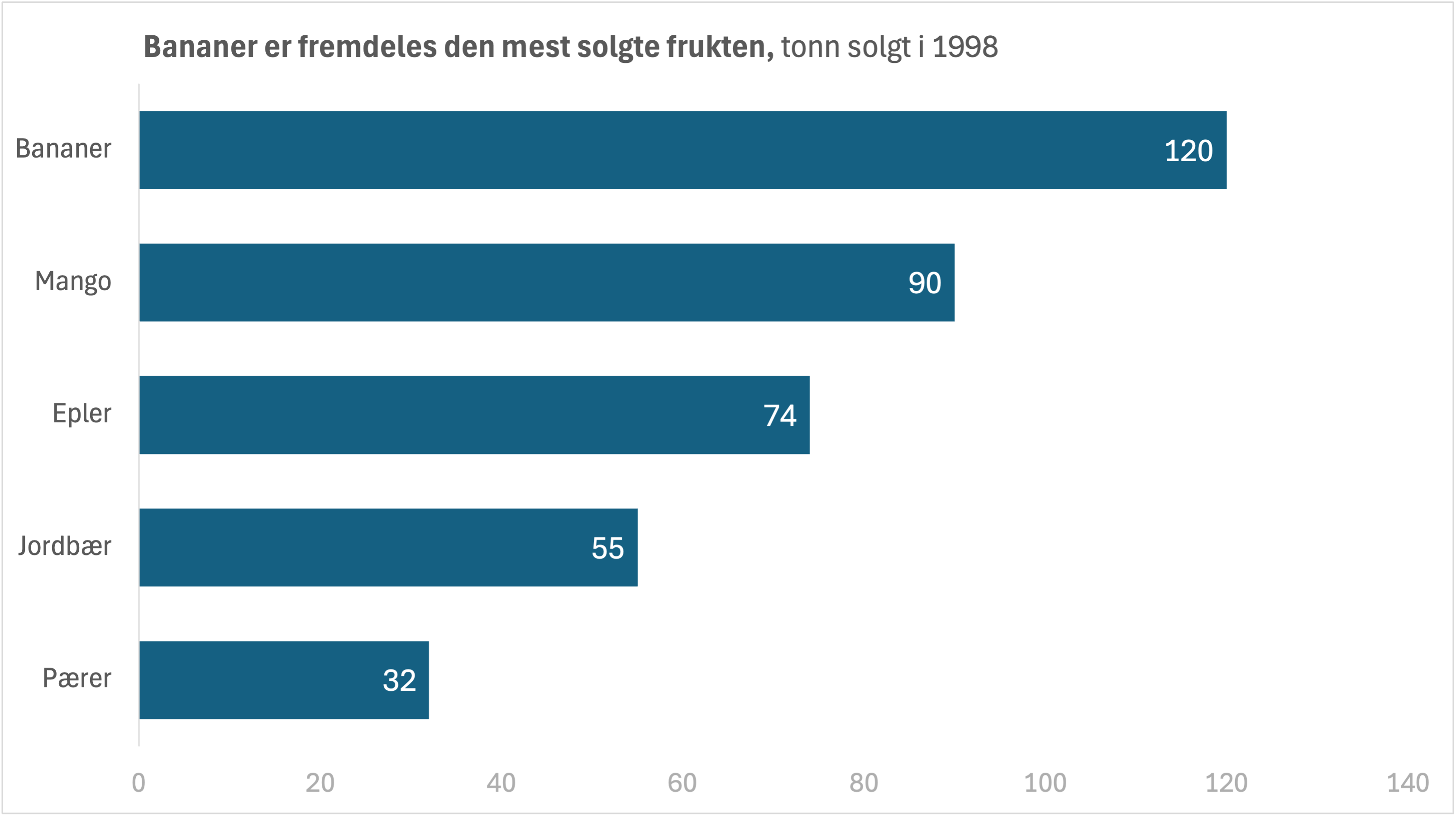
Men slik: Sortert etter verdi

Bruk heller flere grafer enn å stable inn for mye data
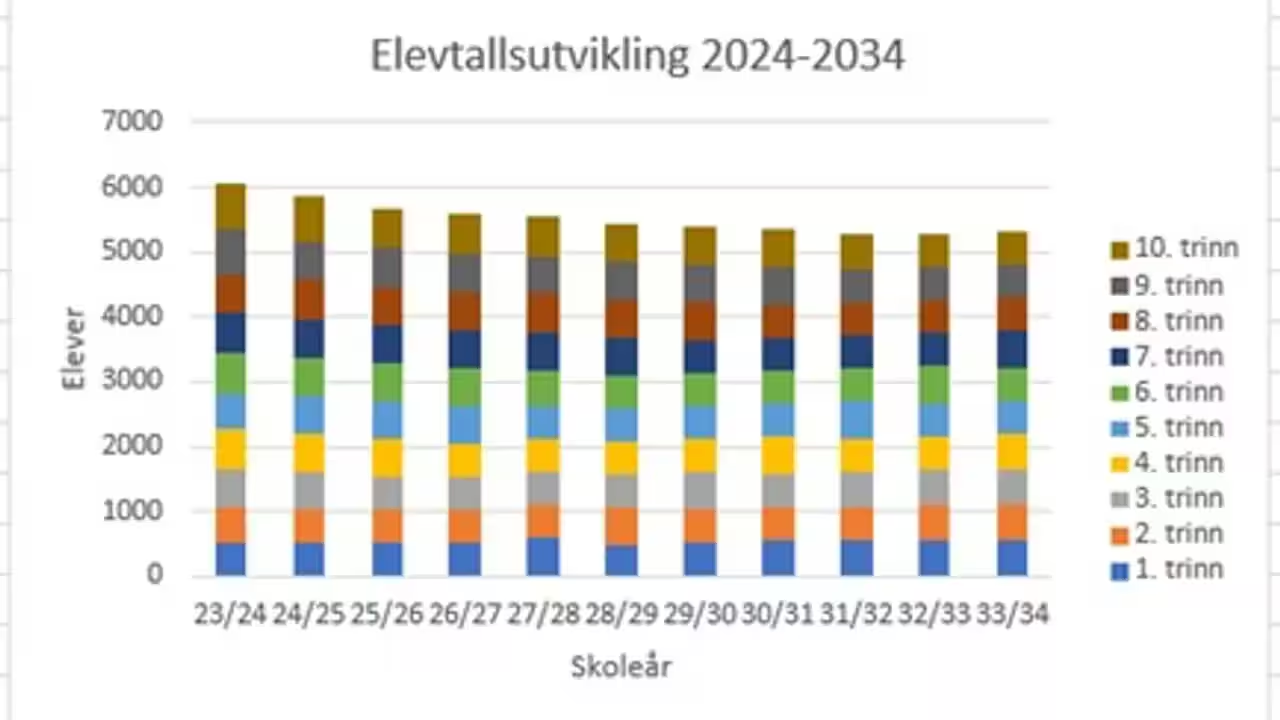
Bodø kommune sendte nylig ut grafer til skoler i distriktet. Elevene fikk i oppgave å tyde grafene og komme med sine innspill til hva som kunne gjøres med skolesituasjonen. Men altså: Det første de burde stramme opp burde vært kommunens graf-skills:
Ikke slik

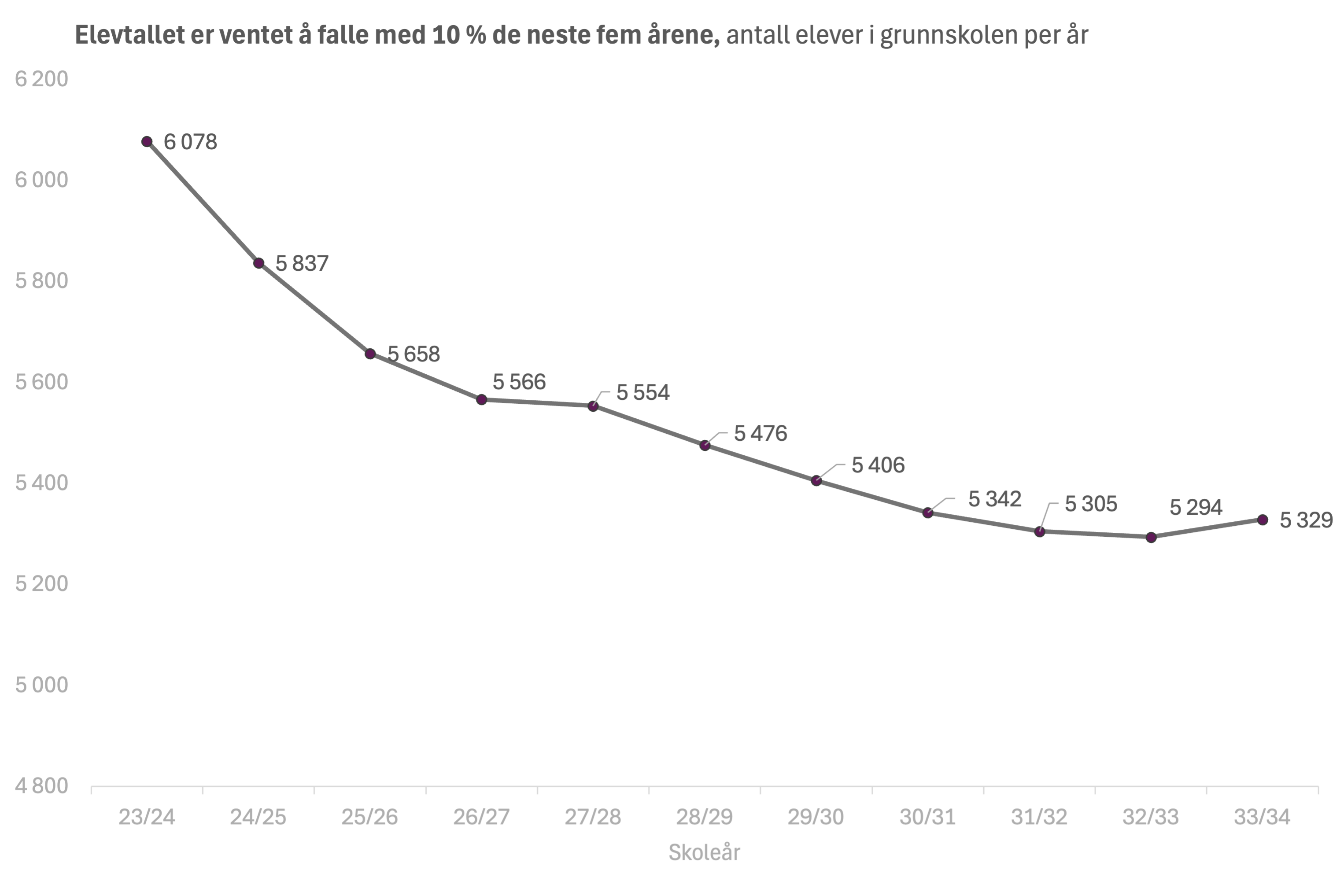
Men slik…
Om de bare skulle sagt noe om antall elever totalt, hadde det vært bedre å gjøre det med en enklere graf. (Dataen er bare min beste gjetning basert på den opprinnelige grafen).

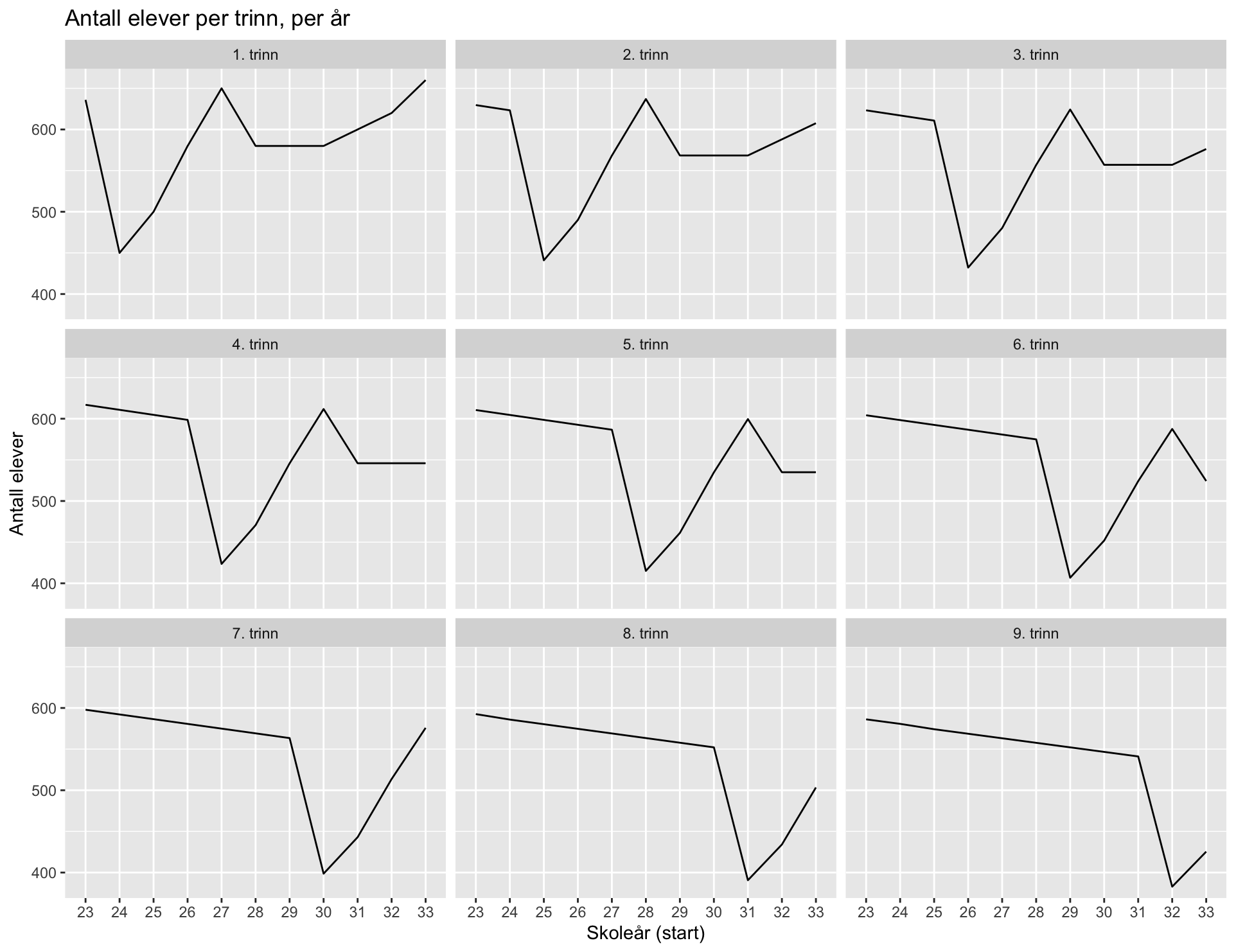
Eller slik
Dersom det hadde vært viktig å forstå om det er noe unikt med noen av årstrinnene, hadde det vært bedre å lage flere grafer. Stablet data, enten i søyler eller linjediagrammer, er vanskeligere å lese enn separate grafer.